Сайт использует cookie-файлы для улучшения работы
Разные услуги
Меню навигации
Мой сайт
Топ-10 ошибок при работе с Тильдой и как их исправить?

Создать сайт на Тильде — легко. А вот сделать его действительно работающим инструментом, который удерживает внимание, ведёт к действию и радует пользователей — выполнимая задача только для профессионалов.
Вот десять распространённых ловушек, которых стоит избегать, если ты хочешь, чтобы твой сайт не просто был, а приносил результат в виде клиентов.
Вот десять распространённых ловушек, которых стоит избегать, если ты хочешь, чтобы твой сайт не просто был, а приносил результат в виде клиентов.
1. Неадаптированная мобильная версия
Что толку от красивого сайта, если на телефоне он разваливается, как карточный домик? Фундамента нету.
Пользователи сегодня почти всё делают со смартфонов — не оптимизировать под них интерфейс — значит, упустить половину аудитории.
💡 Совет: проверяйте адаптивность каждой страницы вручную в редакторе. Отступы между абзацев и блоков, размеры, навигация — всё должно быть удобно и интуитивно.
Что толку от красивого сайта, если на телефоне он разваливается, как карточный домик? Фундамента нету.
Пользователи сегодня почти всё делают со смартфонов — не оптимизировать под них интерфейс — значит, упустить половину аудитории.
💡 Совет: проверяйте адаптивность каждой страницы вручную в редакторе. Отступы между абзацев и блоков, размеры, навигация — всё должно быть удобно и интуитивно.
2. Формы без связи
Когда клиент отправляет заявку, а в ответ — тишина, вот это да.
Не подключённые формы — это не просто упущенный шанс, это воронка без дна.
Когда клиент отправляет заявку, а в ответ — тишина, вот это да.
Не подключённые формы — это не просто упущенный шанс, это воронка без дна.
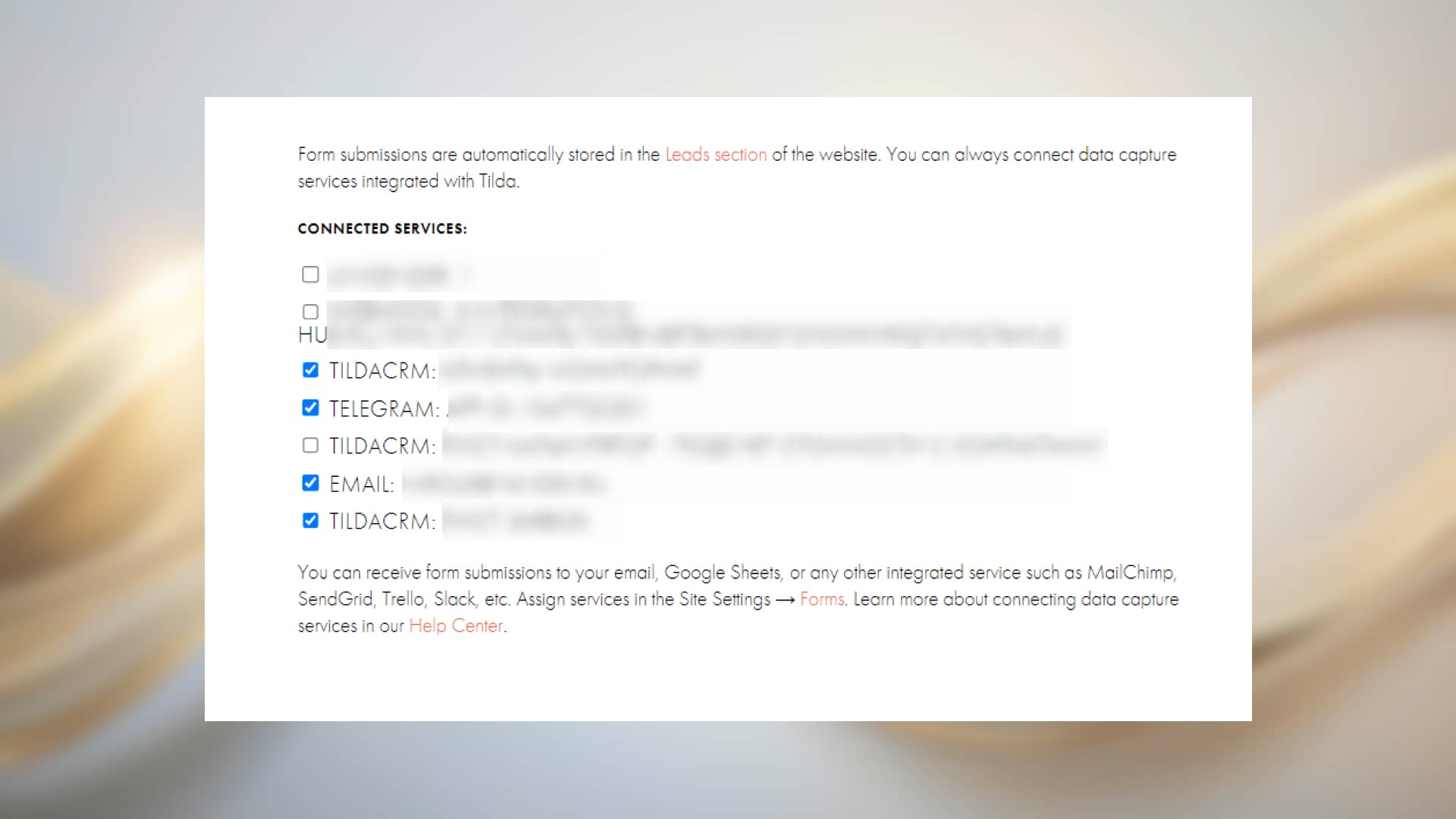
- 💡 Совет: протестируйте каждую форму. Настрой подтверждения, интеграции с почтой и CRM. Проверь, чтобы все контакты приходили в подключенные сервисы.

🟧 Скриншот: Страница проставления галочек на формы, нужно их проверять ))
3. Слишком много всего
Когда на одной странице и видео, и слайдеры, и три экрана текста, и пять кнопок — это как на ёлке гирлянды, игрушки, мишура и табличка “осторожно, собака”. Пользователь не знает, куда смотреть, он с гарантией 100% уйдет с сайта.
💡 Совет: минимализм и эстетика — лучший друг конверсии. Один блок — одна мысль. Упрощай.
Когда на одной странице и видео, и слайдеры, и три экрана текста, и пять кнопок — это как на ёлке гирлянды, игрушки, мишура и табличка “осторожно, собака”. Пользователь не знает, куда смотреть, он с гарантией 100% уйдет с сайта.
💡 Совет: минимализм и эстетика — лучший друг конверсии. Один блок — одна мысль. Упрощай.
4. Нет структуры — нет перспективы
Сайт без чёткой структуры страниц — это как город без указателей. Человек пришёл за услугой, а оказался в лабиринте без указателей.
💡 Совет: начните с карты сайта. Расставьте акценты, добавь СТА и сделай навигацию очевидной.
Сайт без чёткой структуры страниц — это как город без указателей. Человек пришёл за услугой, а оказался в лабиринте без указателей.
💡 Совет: начните с карты сайта. Расставьте акценты, добавь СТА и сделай навигацию очевидной.
5. Игнорирование аналитики
Если вы не проверяете метрики — вы не знаете что улучшить. Нужно понимание того, как пользователь ведет себя на сайте.
💡 Совет: подключите аналитику, следите за тепловыми картами и кликами. Они расскажут, что на сайте работает, а что можно просто удалить. Так же анализ помогает когда тестируешь, запускаешь в работу новые страницы с другими услугами.
Подключить яндекс.метрику можно по инструкции на сайте.
Если вы не проверяете метрики — вы не знаете что улучшить. Нужно понимание того, как пользователь ведет себя на сайте.
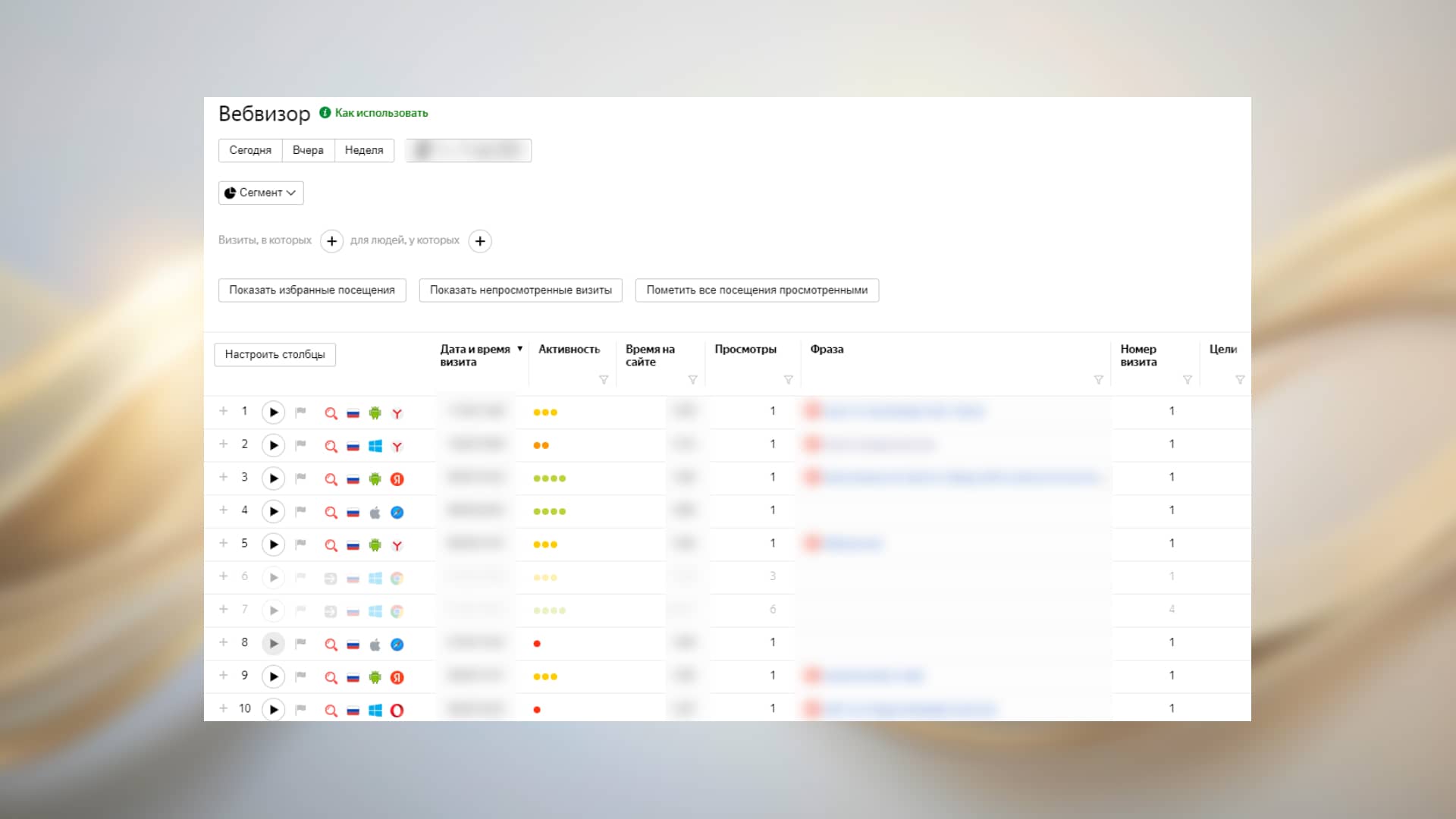
💡 Совет: подключите аналитику, следите за тепловыми картами и кликами. Они расскажут, что на сайте работает, а что можно просто удалить. Так же анализ помогает когда тестируешь, запускаешь в работу новые страницы с другими услугами.
Подключить яндекс.метрику можно по инструкции на сайте.

🟧 Скриншот: Страница статистики сайта яндекс.метрики за неделю
6. Плохой визуал
Картинки размытые, тяжёлые по объему. Сайт при этом может грузится очень долго, понижая выдачу в поиске.
💡 Совет: используйте WebP, сжимайте файлы перед загрузкой, проверяйте соответствие размеров, улучшайте качество картинок с помощью нейронных сетей.
Картинки размытые, тяжёлые по объему. Сайт при этом может грузится очень долго, понижая выдачу в поиске.
💡 Совет: используйте WebP, сжимайте файлы перед загрузкой, проверяйте соответствие размеров, улучшайте качество картинок с помощью нейронных сетей.
7. Мета-теги — добавляют преимущества
Если ты не прописал Title(заголовков) и Description(описаний) — в глазах поисковиков твоя страница пустая. Еще без alt’ов (описаний для картинок ты незначительно теряешь в SEO).
💡 Совет: уделите внимание каждой странице. Пропишите ключевые слова аккуратно, не перегружая контентом.
Если ты не прописал Title(заголовков) и Description(описаний) — в глазах поисковиков твоя страница пустая. Еще без alt’ов (описаний для картинок ты незначительно теряешь в SEO).
💡 Совет: уделите внимание каждой странице. Пропишите ключевые слова аккуратно, не перегружая контентом.
8. Ссылки плохо названы
Ссылка страницы “page123”? Это ни о чём не говорит ни поисковику, ни человеку.
💡 Совет: сделайте ссылки URL понятными для пользователей.
Например: profs.ru/blog, profs.ru/statiy. Это удобно, логично и помогает продвигаться в поисковых системах.
Ссылка страницы “page123”? Это ни о чём не говорит ни поисковику, ни человеку.
💡 Совет: сделайте ссылки URL понятными для пользователей.
Например: profs.ru/blog, profs.ru/statiy. Это удобно, логично и помогает продвигаться в поисковых системах.
9. Анимации ради анимаций
Да, анимации могут быть классными. Но если всё мигает и скачет — это мешает читать и отвлекает от сути, контент уходит на второй план.
💡 Совет: используй анимации точечно — чтобы выделить кнопку или направить взгляд, а не показать всё, на что способна Тильда.
Да, анимации могут быть классными. Но если всё мигает и скачет — это мешает читать и отвлекает от сути, контент уходит на второй план.
💡 Совет: используй анимации точечно — чтобы выделить кнопку или направить взгляд, а не показать всё, на что способна Тильда.
10. Нет обратной связи от пользователей
Создал сайт — класс. Но что думают об этом те пользователи, для кого ты его делал?
💡 Совет: запускай опросы, собирай отзывы, смотри, куда кликают, дай ссылку деловым партнерам. И не бойся вносить правки — хороший сайт не рождается за день, а постоянно улучшается.
Создал сайт — класс. Но что думают об этом те пользователи, для кого ты его делал?
💡 Совет: запускай опросы, собирай отзывы, смотри, куда кликают, дай ссылку деловым партнерам. И не бойся вносить правки — хороший сайт не рождается за день, а постоянно улучшается.
Подводя итог
Сайт — не статичная витрина, а динамичный источник данных. Он должен быть отзывчивым, понятным и полезным для конечного потребителя.
Не забывай: любая мелочь влияет на то, останется человек или уйдёт. Эти десять пунктов — не свод законов, а рабочие моменты, которые стоит держать перед глазами при каждой новой разработке сайта.
Сайт — не статичная витрина, а динамичный источник данных. Он должен быть отзывчивым, понятным и полезным для конечного потребителя.
Не забывай: любая мелочь влияет на то, останется человек или уйдёт. Эти десять пунктов — не свод законов, а рабочие моменты, которые стоит держать перед глазами при каждой новой разработке сайта.
