Закончил разработку учебного сайта на визуальном редакторе Taptop! 🚀
Кейс: Разработка учебного сайта на Taptop
Сайт создан в рамках учебного проекта, созданный для демонстрации возможностей визуального редактора Taptop. Сайт предназначен для демонстрации возможностей визуального редактора taptop, изучающих веб-разработку и нуждающихся в удобном инструменте для создания сложных и интерактивных страниц без необходимости писать код.
Задача была создать функциональный и стильный сайт, который:
Решение, анализ и проектирование:
Кейс: Разработка учебного сайта на Taptop
Сайт создан в рамках учебного проекта, созданный для демонстрации возможностей визуального редактора Taptop. Сайт предназначен для демонстрации возможностей визуального редактора taptop, изучающих веб-разработку и нуждающихся в удобном инструменте для создания сложных и интерактивных страниц без необходимости писать код.
Задача была создать функциональный и стильный сайт, который:
- Демонстрирует ключевые возможности редактора Taptop.
- Включает интерактивные элементы, такие как анимации, простые сетки и динамический контент.
- Обеспечивает удобную навигацию и адаптивность под различные устройства.
Решение, анализ и проектирование:
- Проведен анализ аналогичных решений, включая Webflow, чтобы выявить сильные стороны Taptop.
- Разработана структура сайта, включающая главную страницу, обучающие модули, примеры готовых проектов и контактную информацию.
- Проработаны UX/UI-решения для удобства пользователей, знакомых с различными редакторами.

Дизайн
Функционал
Контент
Технические решения
Результаты: 📈 учебный проект получился с достаточной вовлеченностью: благодаря удобному интерфейсу и понятной навигации пользователи дольше остаются на сайте.
🔍 Привлечение новой аудитории: проведена работа по SEO-оптимизации заголовков сайта.
📢 Обратная связь: проведен опрос пользователей, которые активно поделились впечатлениями и предлагают улучшения.
🎯 Улучшение имиджа Taptop: сайт стал демонстрацией возможностей редактора и инструментом для обучения новичков.
Заключение: созданный сайт не только показывает мощь и гибкость Taptop, но и служит полезным инструментом для обучения. Он объединяет в себе простоту, функциональность и современный дизайн, помогая новым пользователям освоить работу с платформой и вдохновиться ее возможностями.
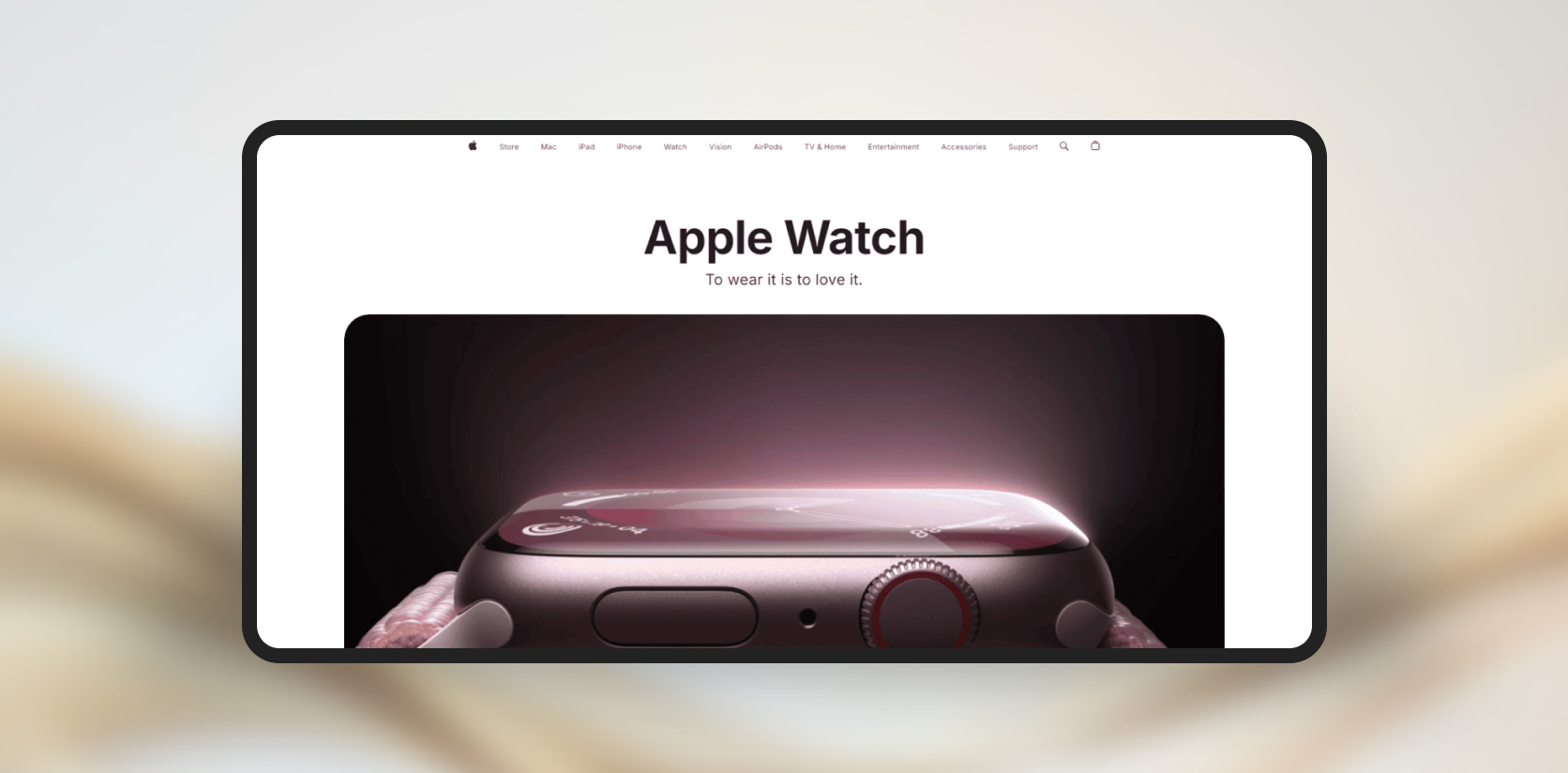
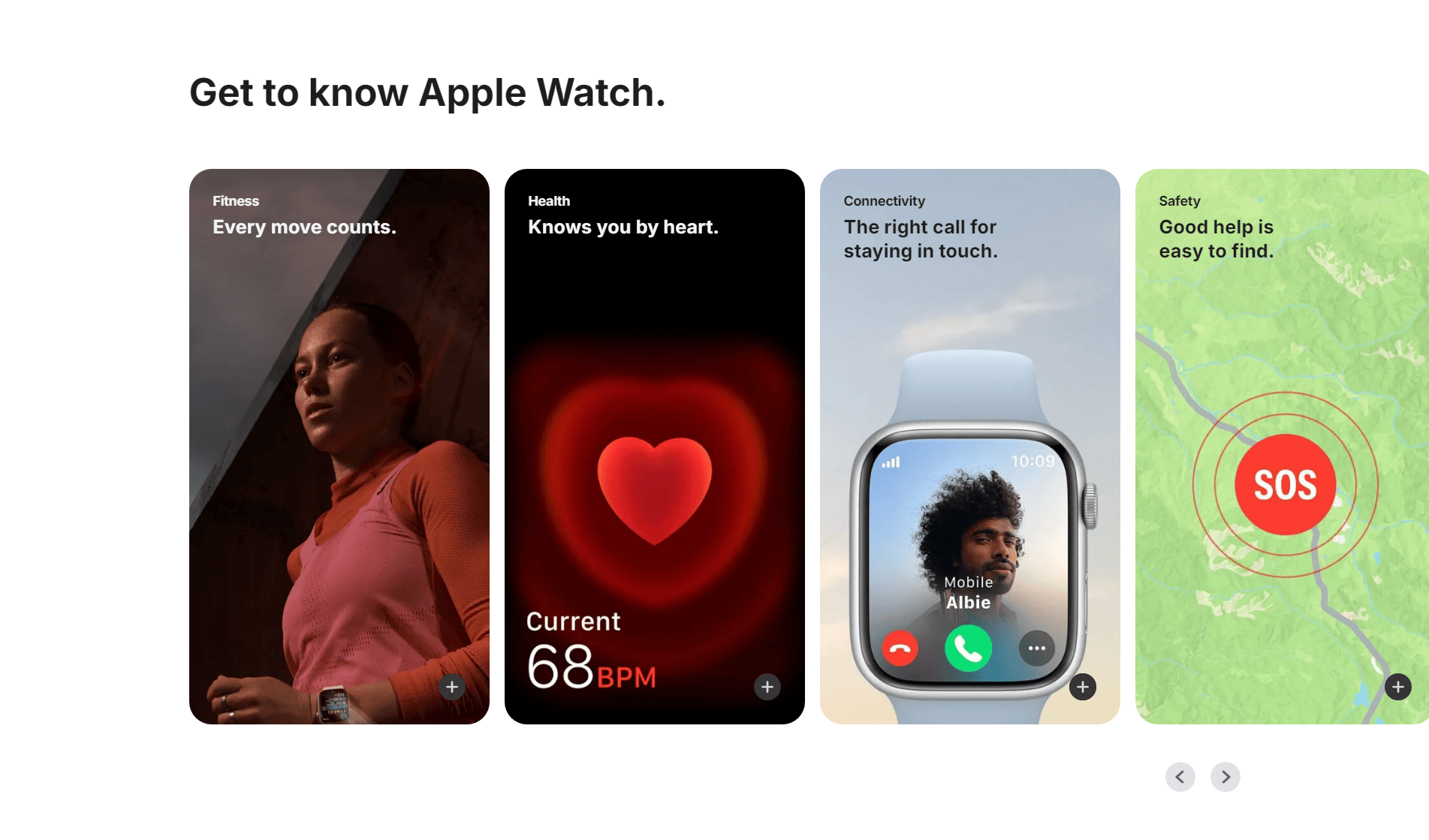
Ссылка на сайт: apple-dima.taptop.site
Регистрируйся в ТапТоп
- Использован современный минималистичный стиль с акцентом на интерактивные элементы.
- Цветовая палитра включает синий, серый и белый – оттенки, ассоциирующиеся с технологичностью и простотой.
- Разработан адаптивный дизайн, удобный для работы как на десктопах, так и на мобильных устройствах.
Функционал
- Интуитивно понятная навигация с пошаговыми инструкциями.
- Интерактивные анимации и переходы, демонстрирующие возможности редактора.
- Раздел с примерами готовых проектов для вдохновения пользователей.
- Интеграция с мессенджерами и комментариями для обратной связи.
Контент
- Разработаны обучающие тексты с простыми объяснениями сложных функций.
- Использованы визуальные схемы и видео-гайды для лучшего восприятия материала.
- Включены статьи о преимуществах работы с Taptop в сравнении с другими редакторами.
Технические решения
- Реализована полная адаптивность для комфортной работы на любом устройстве.
- Настроена базовая SEO-оптимизация для привлечения аудитории.
- Реализованы встроенные возможности Taptop для создания анимаций и динамического контента.
Результаты: 📈 учебный проект получился с достаточной вовлеченностью: благодаря удобному интерфейсу и понятной навигации пользователи дольше остаются на сайте.
🔍 Привлечение новой аудитории: проведена работа по SEO-оптимизации заголовков сайта.
📢 Обратная связь: проведен опрос пользователей, которые активно поделились впечатлениями и предлагают улучшения.
🎯 Улучшение имиджа Taptop: сайт стал демонстрацией возможностей редактора и инструментом для обучения новичков.
Заключение: созданный сайт не только показывает мощь и гибкость Taptop, но и служит полезным инструментом для обучения. Он объединяет в себе простоту, функциональность и современный дизайн, помогая новым пользователям освоить работу с платформой и вдохновиться ее возможностями.
Ссылка на сайт: apple-dima.taptop.site
Регистрируйся в ТапТоп